今回はキューブで遊ぶ
6月末に、つぶやきGLSLの型稽古的に、その全体の構成について触れました。今回はその続きで、キューブの型を取り上げたいと思います。
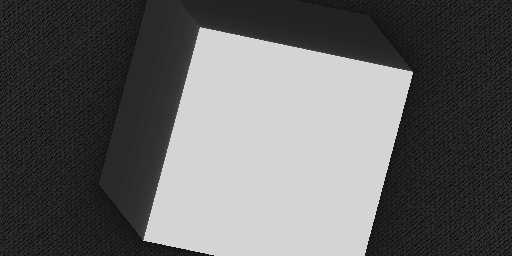
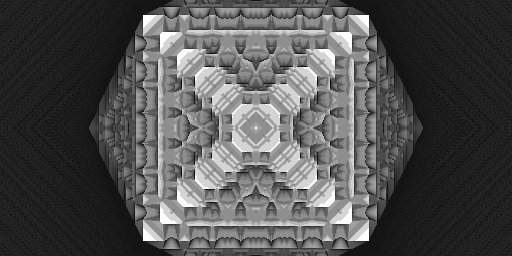
ボックスは基本的なものの一つですね。その描き方もいろいろありうるとは思うのですが、今回取り上げるのは、ざっくり簡単な方法です(笑)。全体的な構成は次のようになります。例によって、シェーダーのもろもろの部分は省略して、void main以下のみを記します。
void main(void) {
float i,j,d=.1,e; vec3 p;
for(i=0.;i++<64.&&d>1e-4;){ // 1つめのループ
p=vec3((FC.xy-.5*r)/r.y,e);
p.z-=4.;
p*=rotate3D(t*.3,vec3(-1));
for(j=0.;j++<8.;) // 2つめのループ
p=abs(abs(p)-.005)-.05, // たたみ込み
d=max(max(p.z,p.y),p.x), // 折り込み
d-=dot(p,p)/2e4;
e+=d;
}o+=3./i;
}
分割して再結合とか
肝の部分は、d=max(max(p.z,p.y).p.x)という箇所ですね。
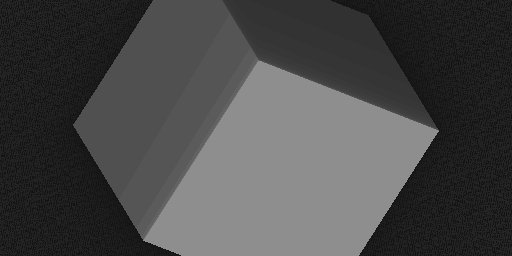
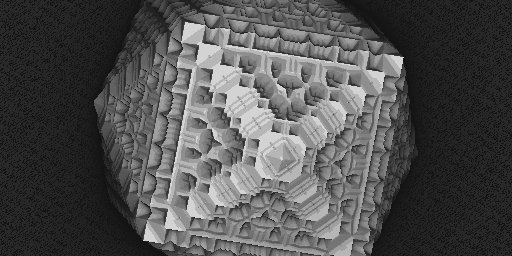
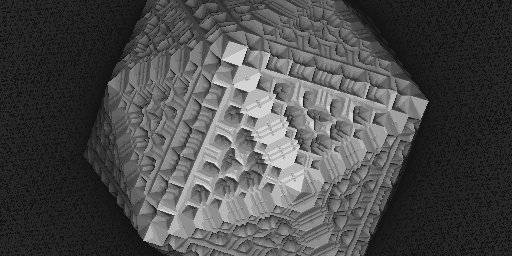
以上の基本形に、いろいろな仕掛けを用意することで、様々な変化が得られます。たとえば、p=abs(abs(p)-.005)-.05という行に、cos(t)を加えたりすれば、いったんバラバラになってまた再集結するキューブが描けます。p=abs(abs(p+cos(t))-.005)-.05で次のようになります。

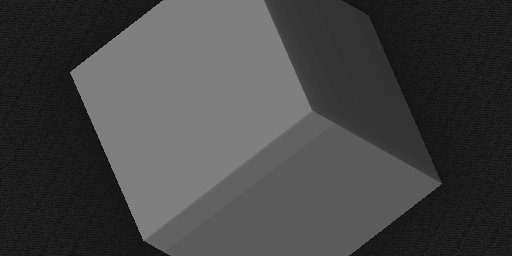
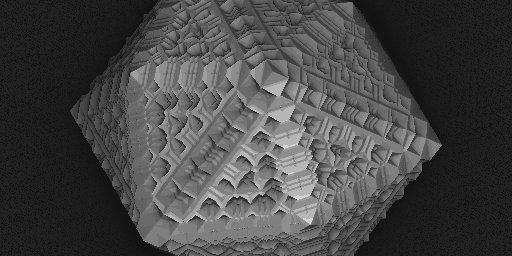
変形とかもいろいろできそうです。たとえば、p=abs(abs(p)*rotate3D(PI,vec3(-1))-.005)-.05 として、回転(というか、ひねり、ですね)を加えてみると、次のような図形が得られます。

ここでは回転の度数をPIにしていますが、具体的な数字(4.8とか3.2とか)
にすると、また形が変わって面白いです。ここにtを入れると、ぐりぐり変形する図形になります。0.005とか0.05といった数字をいじると、また変化があって、こちらも興味深いです。
こんな感じで、いろいろ遊べます。あと、色づけもやり方はたくさんあるようです。それはまた別の機会に取り上げたいと思います。
