楽な方法——出力ベクタにpを放り込む
前回の「キューブ編」で最後に作ったシェーダーに、色づけをしてみます。前回のシェーダーはこんな感じでした。
float i,j,d=.1,e; vec3 p;
for(i=0.;i++<64.&&d>1e-4;){
p=vec3((FC.xy-.5*r)/r.y,e);
p.z-=4.;
p*=rotate3D(t*.3,vec3(-1));
for(j=0.;j++<8.;){
p=abs(abs(p)*rotate3D(PI,vec3(-1))-.005)-.05;
d=max(max(p.z,p.y),p.x);
d-=dot(p,p)/2e4;
}e+=d;
}o+=3./i;色をつけるための、とりあえず一番楽で、出発点としても悪くないやり方として、最後の出力ベクタの行で、oにpをそのまま放り込む方法があります。
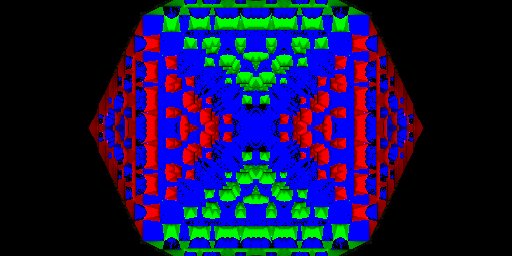
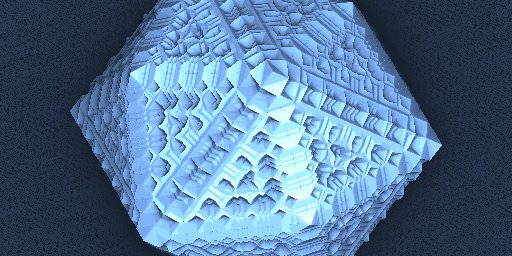
o+=vec4(p,1)*3./i;こうすると、逆行っぽく前面が真っ暗の絵が出ます。これをいろいろいじくっていきます。
いろいろな関数で変化させる
たとえば、まずはexpで変化させてみます。
o+=vec4(exp(p),1)*3./i;こうすると、背景が白くなった白黒の絵になります。まだあまり面白くありません。次にlogでやってみます。すると真っ黒なので、これをマイナスにします。
o*=vec4(-log(p),1)/iするとちょっとケバい感じになります。

次はsqrtを使う手です。暗くなってしまうので、倍率をかけて明るさを調整しなくてはなりません。
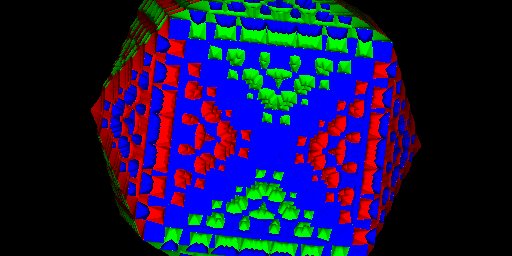
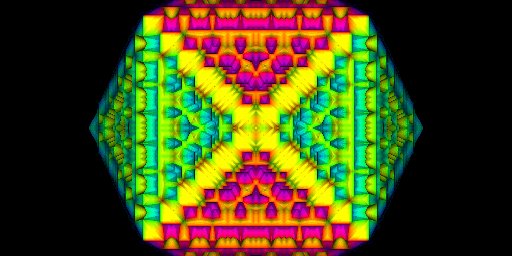
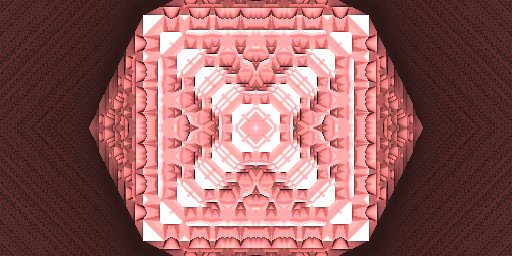
o+=vec4(sqrt(-p/.0005),1)/i;するとこんな感じです。なかなか良いですね。

HSVも使ってみる
あと、定番の色づけ方法として、hsvを用いるものもあります。ここでは時間で変化を付けるために、tを入れています。
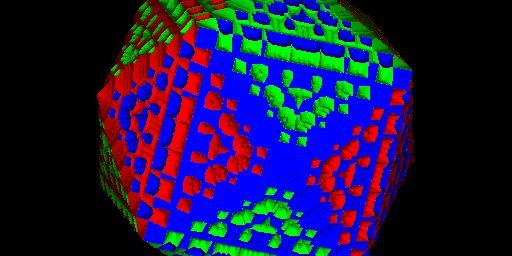
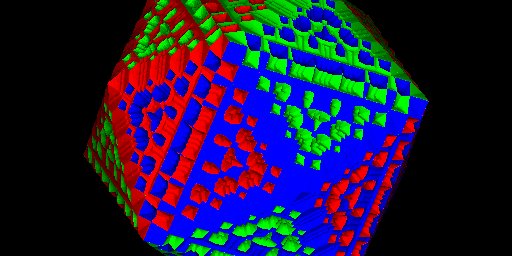
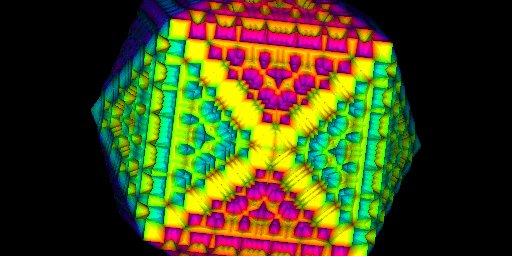
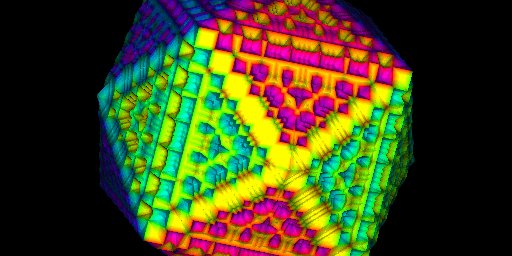
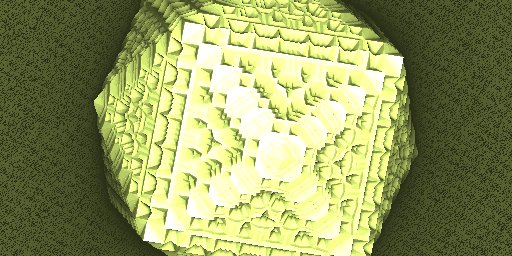
o.rgb+=hsv(t*.2,.5,4.)*3./i;するとこんな感じになります。

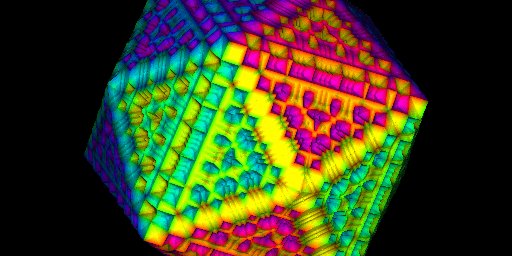
hsvにはちょっと注意点があります。mac版のvscodeなどで、shadertoyの拡張機能を使って書いているような場合、普通にo.rgbを指定すると絵が出てこないことがあります。とりあえずo.rgaとか、o.rbaとか、o.gbaとかに代入すれば絵は出ますが、当然ながら色味はそれぞれ違ってきます。まあ、制約だと思って、なんとか絵が出ない状態を回避するためのほかの策をさぐってみてください。色づけも、結構それだけで深く潜れるテーマであるような気がしています。
